Брзина сајта је битна ставка (или би барем требало да буде) приликом управљања WordPress сајтом. Брзина учитавања странице утиче на доста ствари, између осталог води ка већем проценту задржавања посетилаца на сајту (јер корисничко искуство је далеко боље), а познато је и да брзина има одређеног утицаја на позиционирање сајта на Гуглу (наравно, уз многе друге факторе). Да би повећали брзину сајта, можемо се послужити многим методама, али овде ћу описати пар једноставних додатака које и почетници могу једноставно инсталирати и конфигурисати на свој сајту. Већина искуснијих WP корисника је за ове или сличне додатке већ чула, а за неке постоје и гломазнија и озбиљнија решења, али фокусираћу се на неколико једноставнијих:
EWWW Image Optimizer
Оптимизација слика/фотографија добар начин да смањите време учитавања стране. EWWW додатак ће аутоматски оптимизовати слике које „качите“ на сајт, а постоји и опција оптимизовања постојећих. Можете сами одабрати степен оптимизације (ако претерате, може доћи до приметног губитка у квалитету), ту је и опција конвертовања слика из једног формата у други као и опција да унесете величину фајла (у бајтовима) која ће бити прескочена приликом оптимизације (уколико не желите да оптимизујете мале слике, иконице и слично). Међутим, EWWW захтева да неке PHP функције буду омогућене да би уопште могао да ради. Неке хостинг компаније на својим серверима искључују те функције због безбедности, а неке не. Ако сте код ових првих, и даље постоји начин да натерате додатак да ради: оптимизација у облаку. Дакле, EWWW оптимизацију неће обављати на серверу на ком се сајт налази, већ ће користити спољашње (сопствене) сервере где ће послати слику, оптимизовати је и вратити на блог. Али ова опција није бесплатна, мораћете да се определите за пакет: пакети су подељени према броју оптимизованих слика на месечном нивоу. EWWW ми је доста помогао на сајтовима неких клијената који су током времена на сајт окачили велики број неоптимизованих фотофрафија (директно из фотоапарата) које су заузеле доста простора на хостингу. Фотке су оптимизоване и простор је значајно ослобођен за нове. Наравно, уколико је сервер на ком се налази сајт слабији, може се десити да додатак значајно успори када је у питању огроман број фајлова.

WP Fastest Cache Quick Cache Comet Cache
Постоји много (углавном) добрих додатака за кеширање саржаја. Укратко, кеширање се обавља тако што се садржај странице „претвори“ у хтмл фајл, и касније се тај фајл прикажу посетиоцу. То је корисно јер страна не мора сваки пут да се наново генерише, јер генерисање захтева слање упита ка бази података, затим php обраду и генерисање ХТМЛ-а итд. Када је у питању кеширана страна, то је доста једноставније: корисник добија већ генерисану ХТМЛ страну. То много олакшава посао серверу на ком се сајт налази – а корисник добија жељени садржај доста брже.
Од додатка који описујем, за кеширање постоје озбиљнија и гломазнија решења, али Quick Cache је сасвим довољан за сајтове са не претерано великим обимом саобраћаја и за кориснике који желе једноставан додатак са неколико корисних подешавања. Тај додатак ја користим на овом блогу, и на сликама испод можете видети перформансе насловне стране блога са и без кеширања (тестирано на pingdom):


Време потребно да се сајт учита је готово преполовљено, а број захтева за садржајем упућених ка серверу је смањен за 6. Добро, види се да сајт није био нешто претерано спор ни пре оптимизације, али разлика у раду зна баш да се примети на неким лошије оптимизованим сајтовима.
WP-Optimize
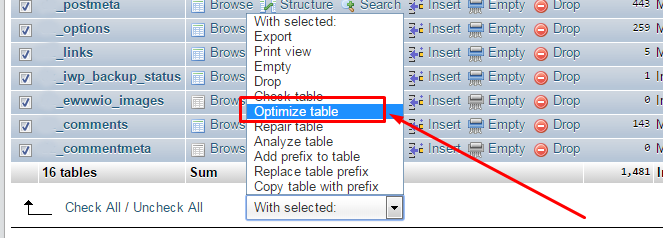
Овај додатак служи за чишћење „смећа“ које се током времена сакупи у MySQL бази података коју користи WordPress. Под смећем се подразумевају спам коментари, нацрти чланака које WP аутоматски креира (док их ви куцате), ревизије чланака, чланци који се налазе у отпаду. Можете одабрати и брисање transient опција – то су „привремене“ опције које ствара WP и додаци, и оне после неког времена истекну и буду аутоматски обрисане са система (углавном служе за кеширање неких података). Ту је и оптимизација табела – укратко објашњено: током времена се у базу упише али и избрише доста података, па како би се попуниле „празнине“ ту на сцену ступа оптимизација базе, која доприноси перформансама базе. Код мањих сајтова и апликација, резултати и нису толико видљиви, али када је ова опција већ ту – зашто је не искористити. Величина базе се може значајно смањити након оптимизације уз помоћ овог додатка – у случају да имате гомилу нацрта и ревизија чланака. У мом случају, смањио је базу са око 4 мегабајта на 2.
BJ Lazy Load
Lazy load – илити „лењо“ учитавање садржаја (углавном се односи на слике) подразумева да се садржај учита само на делу сајта који посетилац тренутно види. Када посетилац почне да скролује страну, пре него што наиђе на нове слике, шаље се захтев ка серверу и добављају се следеће слике које ће посетилац погледати. Иначе би цела страна са свим сликама и садржајем била преузета на уређај посетиоца, и уколико он не одлучи да скролује страну већ је затвори или оде на другу – остатак садржаја је беспотребно преузиман и учитаван, а то повећава употребљени проток и време потребно да се страна преузме. Поред слика, BJ Lazy Load се може подесити и да обухвати и ифрејмове и текстуалне виџете.
Уколико желите више да сазнате и сазнате понешто о комплекснијим начинима оптимизације и убрзања сајта, препоручујем вам да прочитате овај одличан чланак на страницама WP документације: WordPress Optimization.


Uklonite sve nepotrebne dodatke (plugins) sa svog WordPress sajta, koristiti neki caching dodatak,Quick Cache nije loš ja sam koristio w3 total cache. Naravno treba smanjiti veličinu CSS i JS, zatim premestite Javascript i Google Analytics kôd u footer.