Планирам да у скорије време објавим чланак у ком бих се детаљније позабавио питањем брзине WordPress сајта, а до тада ћу у овом чланку дати пар савета које можете једноставно применити (инсталацијом и покретањем плагина) и донекле убрзати свој сајт.
Схватите ово више као неколико основних начина који могу допринети брзини сајта, али уколико имате неки већи проблем на истом, могуће је да нећете ни осетити разлику.
1.) Оптимизација базе података
База података на сајту може веома лако порасти или природно или као резултат неке грешке на сајту или једноставно као резултат гомилања смећа у бази – ревизије чланака, спам коментари итд.
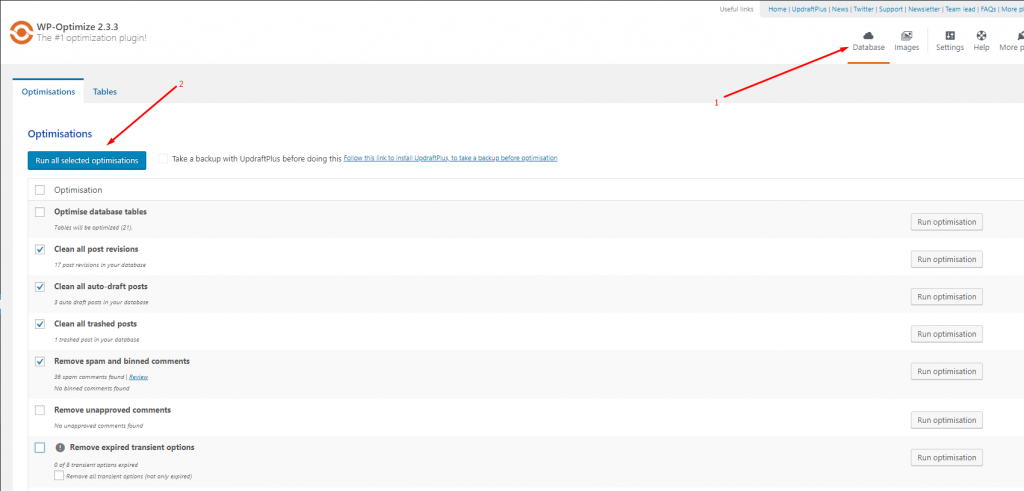
Додатак који бих препоручио за оптимизацију базе је WP-Optimize који је једноставан за коришћење и након инсталације у само два клика можете обавити основну оптимизацију базе:

Наравно, уколико је и после оптимизације база превелика (неколико стотина мегабајта и слично), могуће је да ту постоје неке ствари које плагин не може уклонити, или сајт једноставно има велики број чланака, страна, производа… У сваком случају је потребна напреднија провера базе, о чему ћу писати у једном од наредних чланака на овом блогу.
2.) Кеширање
Знате да је WP направљен у PHP-у и да се одређени .php фајлови извршавају на серверу сваки пут када отворите сајт/страну у прегледачу, како би ту исту страну „исписали“ у HTML-u и како би добили садржај у прегледачу. Уколико сајт не убацује често нови садржај (чланке, слике итд), нема потребе да PHP стално генерише садржај за приказивање. Много је оптималније да се већ генерисани HTML фајлови чувају негде на серверу и приказују посетиоцима.
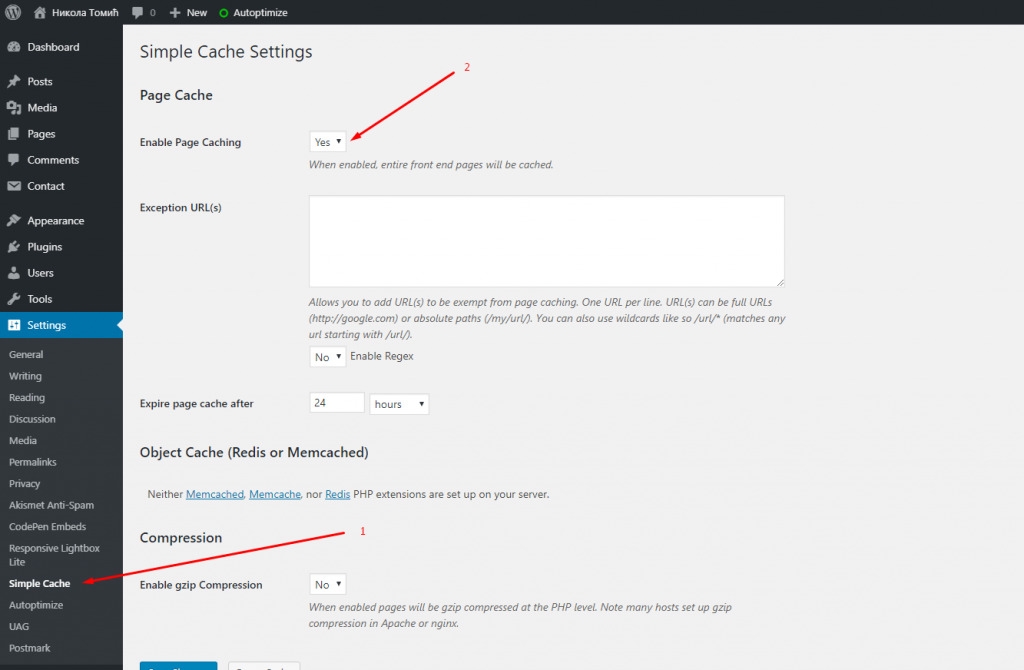
За ово служе додаци за кеширање. Постоји заиста велики број ових додатака, али да поменем само неке: W3 Total Cache, WP Super Cache, WP Rocket, WP Fastest Cache, Simple Cache. Последњи има најмање опција а и најлакше га је подесити:

3.) Оптимизација JS/CSS фајлова
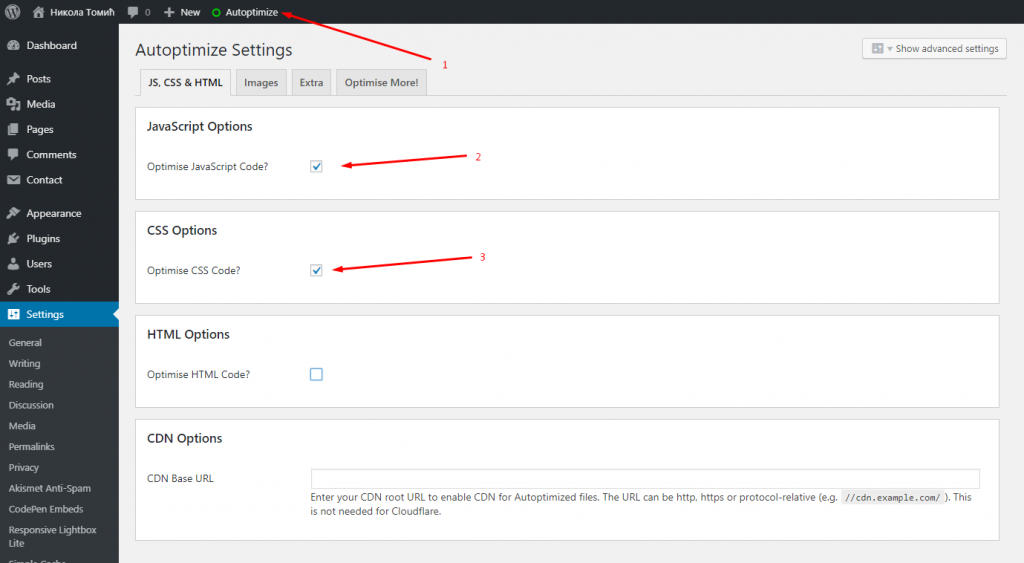
Оптимизацијом JS/CSS фајлова смањујете њихову величину а донекле и време потребно за њихово парсирање/приказ од стране прегледача. Такође их и комбинује. Оптимизацију ових фајлова на WordPress платформи можете најлакше обавити инсталацијом и подешавањем Atoptimize плагина.

Након овога проверите да ли сајт изгледа као и пре активације, зато што минификација и комбиновање неких фајлова може да доведе до JS грешака и престанка функционисања неких опција које зависе од
JS (слајдер, лајтбокс…).
4.) Оптимизација слика
Слике на свом сајту можете оптимизовати – смањити им величину или квалитет али тако да се не погорша квалитет приказа слике. Неколико популарних додатака за ову намену су: Smush, EWWW Image Optimizer, Imagify итд. Сваки од њих има нека ограничења, али уколико немате превелике слике (1 MB+), или огроман број истих, било који би требало да послужи.

Уколико су превелике или немате велики број слика на сајту, можете их оптимизовати и ручно, рецимо на TinyPNG сајту или користећи сличне онлајн алате.

