Autoptimize је можда најбољи и веома популаран представник додатака за оптимизацију. Ради добро са већином додатака за кеширање, и поседује довољан а опет не превелик број опција за оптимизацију.
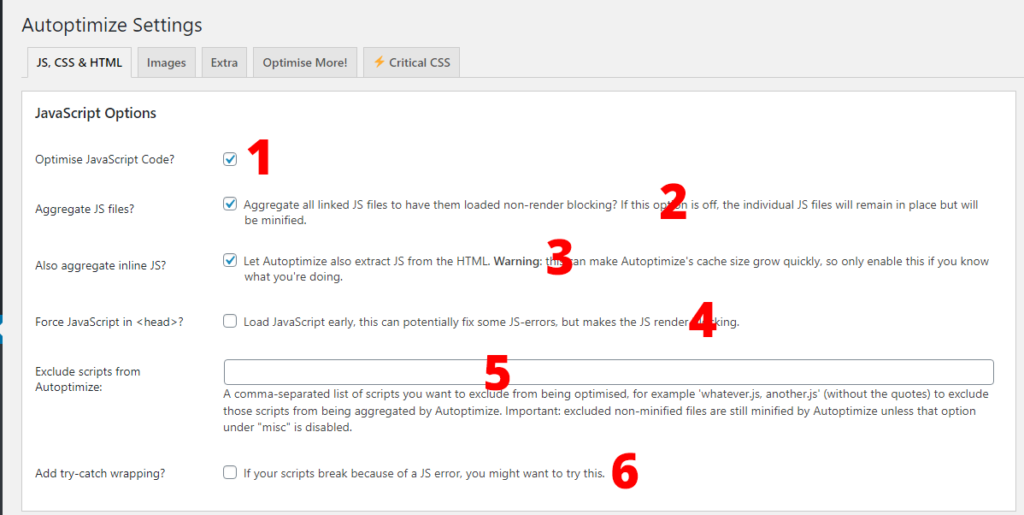
JS опције

- Optimise JavaScript Code – ово је само опција којом укључујете или потпуно искључујете оптимизацију JS кода.
- Aggregate JS files -када је укључена, ова опција комбинује све JS фајлове у један или неколико фајлова, и компресује/минификује код (уклања размаке итд). Када опција није укључена, фајлови неће бити комбиновани, али ће бити минификовани, сваки засебно. Препоручујем да увек ову опцију оставите укључену, јер што је мање JS фајлова, мање ће захтева бити послато ка серверу и сајт ће радити брже, серевер бити мање оптерећен итд.
- Also aggregate inline JS – ова опција ће, када је укључена, „извући“ JS код из стране – дакле сав онај додатни JS који је додат у тело стране, или футер, унутар <script></script> тага. Као што је наведено, може да доведе до неконтролисаног раста величине кеш фолдера (/wp-content/cache/). Али у већини случајева то неће бити проблем.
- Force JavaScript in head – стављање JS кода у <head></head> сајта – обично нема потребе за овом опцијом и често се догађа да нешто поквари, посебно на сложенијим страницама, препоручљиво је оставити је искљученом.
- Exclude scripts from Autoptimize – овде можете додати фајлове или фолдере које желите да искључите из комбиновања фајлова, али не и из минификације, за то морате искључити опцију Minify excluded CSS and JS files? на дну стране. Autoptimize ће овде аутоматски додати скрипте за које сматра да их треба искључити из оптимизације.
- Add try-catch wrapping – опција „try-catch wrapping“ може понекад да реши проблем изазван минификацијом или комбиновањем скрипти.
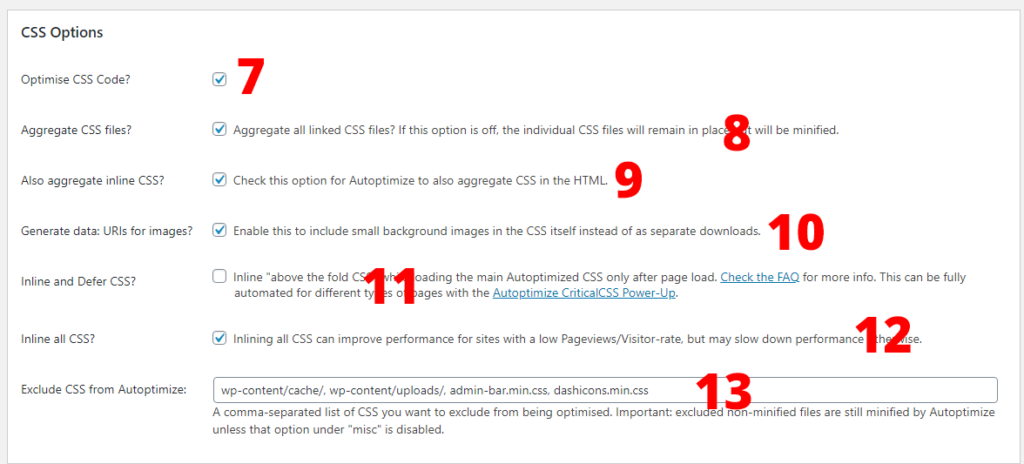
CSS опције

- Optimise CSS Code – као и код JS опција, ова служи да потпуно искључите или укључите оптимизацију CSS кода.
- Aggregate CSS files – и ова опција је еквавилент JS опцији – оптимизовати све CSS фајлове у један/неколико, и минификовати код унутра, или то урадити за сваки појединачно, без комбиновања (када је ова опција искључена).
- Also aggregate inline CSS – ова опција такође „извлачи“ CSS код из стране -за разлику од JS опције која ради исту ствар, мање су шансе да нешто пође наопако са CSS-ом.
- Generate data: URIs for images – опција која ће мале слике на сајту (попут иконица, сличица за социјалне мреже итд), интегрисати у CSS – конвертоваће их у base64 код (више о томе) који ће бити убачен у CSS фајл и на тај начин ће приказивати слику на сајту. Овим се постиже да се више малих сличица на сајту не позивају директно са сервера већ се сервирају кроз један CSS фајл – број захтева ка серверу је драстично смањен. Некада ова опција не ради тј. има проблема са начином на који су слике додате, али свакако би требало да покушате да је укључите.
- Inline and Defer CSS – када укључите ову опцију, појави се ново поље за унос CSS кода. Овде се ради о томе да ће када је ова опција укључена, сав CSS код који није од велике важности бити учитан тек након учитавања целе стране. А најбитнији код за изглед и учитавање стране убаците у поље за унос кода. Циљ је побољшање брзине и перформанси стране учитавањем мање битног кода касније. Више о томе овде.
- Inline all CSS – ова опција ће сав CSS код (из свих фајлова и из тела сајта) ставити у <head>, између <style> </style> тагова. Код додат на тај начин се учитава најбрже – не позива се из фајла.
- Exclude CSS from Autoptimize – листа фајлова на које наведене оптимизације неће утицати. Ово је корисно уколико некад имате проблема са неким фајлом, што се дешава ретко. Такође, овде Autoptimize аутоматски додаје фајлове и фолдере које треба искључити, на пример уколико је додатак за кеширање активан и слично. Немојте брисати ове аутоматски додате вредности.
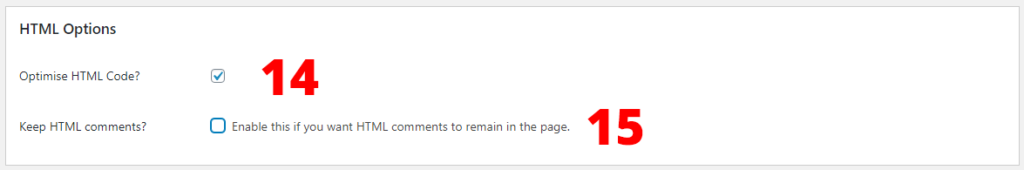
HTML опције

- Optimise HTML Code -да потпуно укључимо/искључимо оптимизацију то јест минификацију HTML кода. Повремено се дешава да HTML минификација нешто поквари на сајту, тако да будите опрезни са укључивањем ове опције – уз то и не доноси неке велике добитке у перформансама.
- Keep HTML comments – да сачувамо коментаре у коду или да их уклонимо током оптимизације.
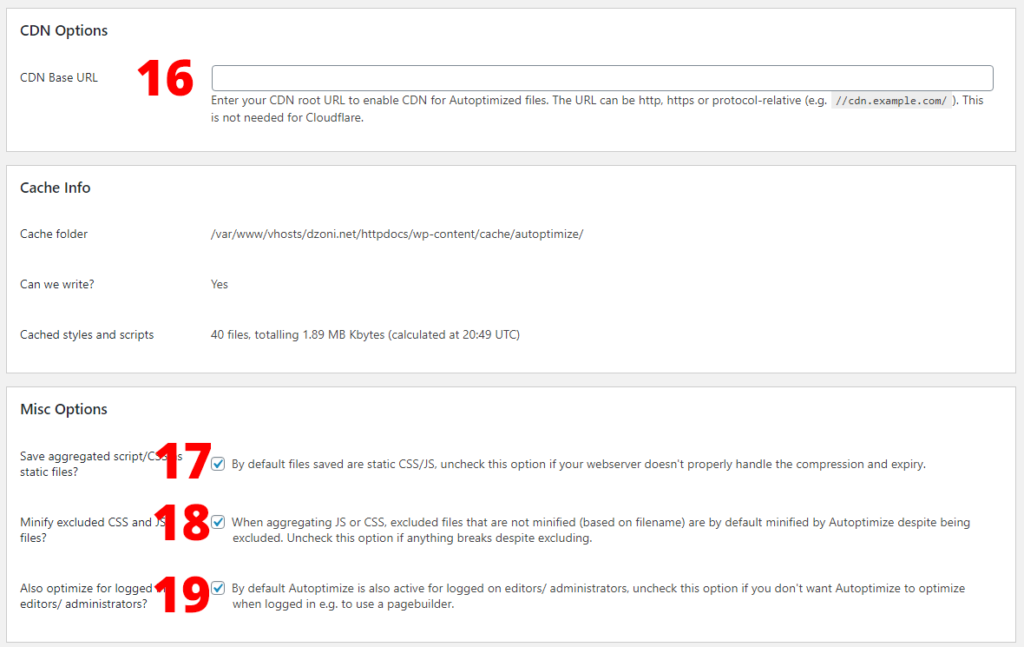
Остале опције

- CDN Base URL – уколико користите CDN (а да није Cloudflare) овде уносите адресу који тај CDN користи да сервира статичке фајлове. Ово ће побољшати перформансе и решити неке проблеме који се могу појавити.
- Save aggregated script/CSS as static files? – ову опцију оставите укључену увек – она значи да Autoptimize чува оптимизовани код у статичким JS/CSS фајловима у cache фолдеру. Препоручљиво је искључити само ако имате неких проблема са сервером и компресовањем фајлова.
- Minify excluded CSS and JS files? – уколико у опцијама изнад искључите неке фајлове из CSS/JS оптимизације, они ће и даље бити минификовани али не и комбиновани са осталим фајловима. Искључите ову опцију да искључите минификовање и оставите искључене фајлове нетакнутима.
- Also optimize for logged in editors/ administrators? – ако желите да вам се не приказује оптимизована верзија сајта када сте улоговани као администратор, одчекирајте ову опцију. Некада може да реши проблеме/конфликте са page builder додацима и слично.


